МОДУЛЬ «ИНТЕРФЕЙС»
Основные моменты
Данный модуль предназначен для создания диалоговых окон для общения с пользователем робота. Это могут быть окна, позволяющие прикрепить файл, ввести какие-либо данные – дату, имена, почтовые адреса и другое, с чем впоследствии будет работать робот, или наоборот, окна, отображающие результат работы.
Создание окна заключается в добавлении на него контролов – элементов интерфейса таких, как надписи, текстовые поля, кнопки, выпадающие списки.
Основное окно
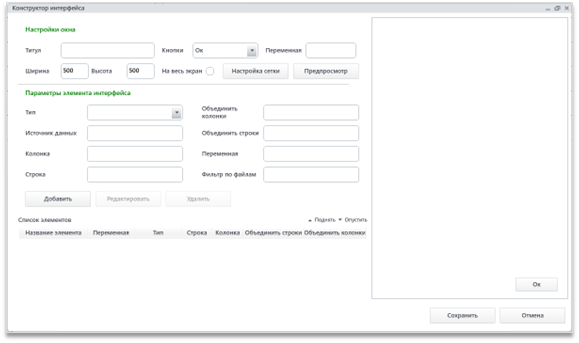
Окно модуля состоит из нескольких частей:
-
Настройки окна – общие настройки диалогового окна;
-
Параметры элемента интерфейса - настройка добавляемого элемента;
-
Список элементов – таблица, в которой содержатся все добавленные > элементы;
-
Окно с предварительным просмотром диалогового окна на текущий момент > (правая часть окна).

Начинать работу с диалоговым окном следует с общих настроек, а именно с настройки сетки, которую можно открыть по кнопке «Настройка сетки».
Настройки окна
К настройкам окна относится название окна – «Титул», его ширина и высота и настройка кнопок и сетки. При установке флажка «На весь экран» поля «Высота» и «Ширина» не будут учитываться.
Поле «Кнопки» позволяет выбрать набор кнопок, которые будут располагаться на создаваемом окне. Доступный перечень:
- «Ок»;
- «Ок» и «Отмена»;
- «Да» и «Нет»;
- «Да» «Нет» и «Отмена».
После данного поля стоит поле «Переменная», в которую вводится значение переменной, в которую будет введен результат выбора кнопки:
- При нажатии на кнопку «Да» будет записано значение «yes»;
- При нажатии на кнопку «Нет» будет записано значение «no»;
- При нажатии на кнопку «Отмена» будет записано значение «cancel»;
- При нажатии на кнопку «Ок» будет записано значение «ok».
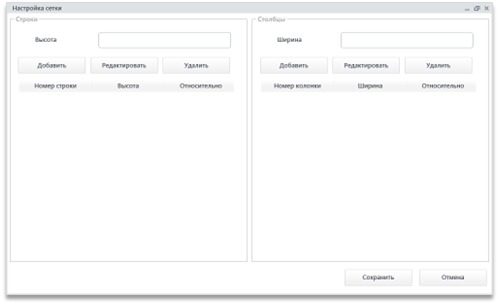
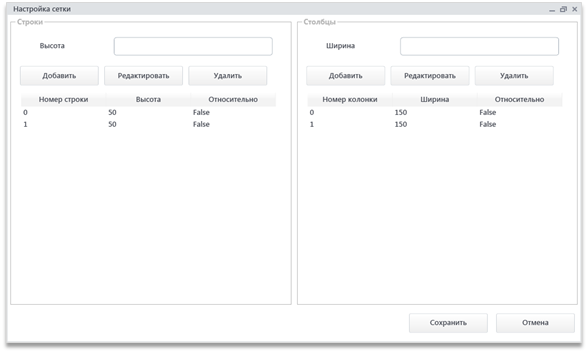
По нажатию на кнопку «Настройка сетки» появится окно настроек строк и колонок сетки.

Сетка – это условная разметка элементов интерфейса, некоторая таблица, в которую будут помещаться контролы. Например, если нужно создать окно, в которое пользователь бы вводил два каких-то параметра – конечную и начальную даты, за которые необходимо скачивать почту, то настроить диалоговое окно для ввода этих дат можно несколькими способами:
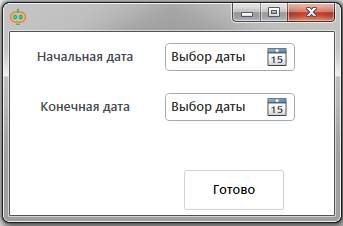
- Первый способ
- в две строки, 4 элемента интерфейса – на первой строке подпись и поле для ввода начальной даты, на второй строке подпись и поле для ввода конечной даты

Для такой настройки сетки необходимо задать две колонки – первая, для надписей, вторая для полей ввода, и две строки – первая для начальной даты, вторая - для конечной.
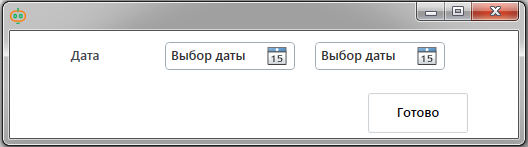
- Второй способ
- в одну строку, 3 элемента интерфейса – подпись, поле для ввода первой даты, поле для ввода второй даты.

В таком случае используется три колонки и одна строка.
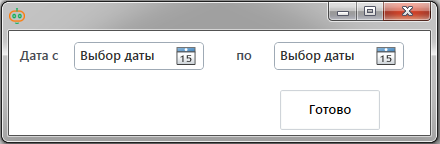
- Третий способ
- в одну строку, 4 элемента интерфейса – два поля для ввода и подписи к каждому из них.

Здесь используются 4 колонки и 1 строка.
Для каждой колонки можно задать свою ширину, для каждой строки – высоту:

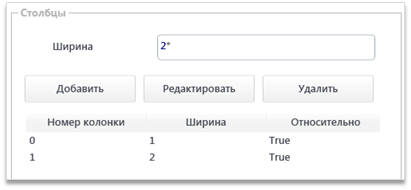
Высота и ширина вводятся в пикселях, но можно использовать относительные размеры окна, например, если одна колонка должна быть больше другой в два раза и их всего две, то в поле «Ширина» можно ввести «1*» для первой колонки, и «2*» для второй:

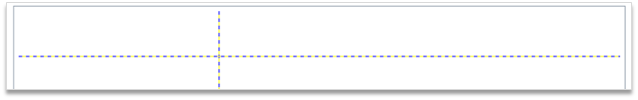
Результат такой разметки:

Нумерация строк и колонок начинается с 0. С помощью кнопки «Удалить» можно удалить ненужную строку или колонку, по кнопке «Редактировать» можно изменить высоту или ширину.
После настройки сетки она будет отображена пунктирной линией в окне предварительного просмотра в правой части окна, и затем можно приступить к добавлению контролов.
Добавление элемента интерфейса
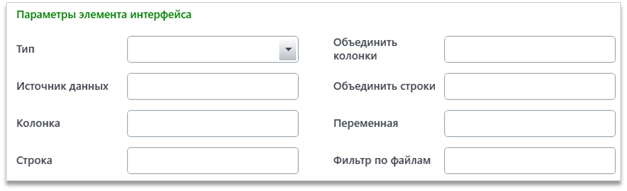
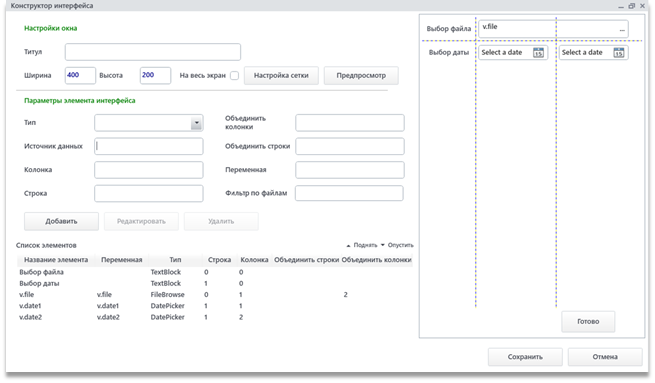
Для добавления на окно нового элемента необходимо заполнить поля, представленные на рисунке 9:

Обязательными полями являются все, кроме полей «Объединить колонки/строки». Поле «Фильтр по файлам» доступно только для элемента «Выбор файла».
Поле «Тип»

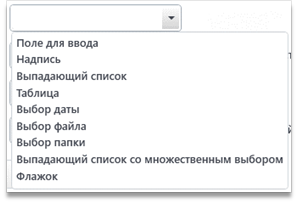
Сначала выбирается тип добавляемого элемента интерфейса из предложенных:
- Поле для ввода – поле, в которое можно ввести любую строку;
- Надпись – статичная строка текста, которая не может быть отредактирована пользователем;

- Выпадающий список – поле со стрелочкой сбоку, по нажатию которого открывается список заранее определенных значений;
- Таблица – отображение в виде таблицы заранее созданной переменной. Возможно редактирование полей таблицы, но невозможно создание новых колонок в ней;
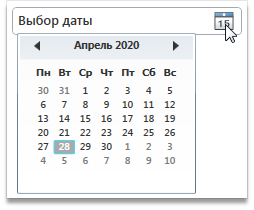
- Выбор даты – поле с иконкой календаря, по нажатию на которую пользователю будет предложено выбрать определенную дату. Возможен ввод значения даты вручную, при вводе других строк поле автоматически подберет наиболее подходящую дату к введенным данным. Формат даты ДД.ММ.ГГГГ;

- Выбор файла – поле с иконкой в виде трех точек, по нажатию на которую пользователю будет предложено выбрать файл. Путь до выбранного файла запишется в это поле.

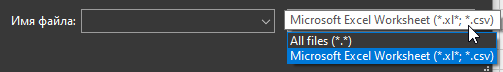
Для фильтрации отображаемых пользователю файлов можно воспользоваться полем «Фильтр по файлам», в которое вводится строка вида: «Название типа файлов (доступные расширения)|доступные расширения». Можно задать несколько настроек фильтрации, разделителем для этого является символ «|». Пример:
В данном случае отображается две настройки фильтрации:
-
All files (*.*), в которой отображаются файлы с любым расширением;
-
Microsoft Excel Worksheet (*.xl*; *.csv), в которой отображаются файлы с расширениями .csv и начинающимися на .xl (то есть .xlsx, xls и другие).

-
Выбор папки – поле с иконкой в виде трех точек, по нажатию на которую пользователю будет предложено выбрать папку. Путь до выбранной папки запишется в это поле. Выглядит так же, как и «Выбор файла»;
-
Выпадающий список со множественным выбором – поле со стрелочкой сбоку, по нажатию которой открывается список заранее определенных значений. Пользователь может выбрать несколько значений из этого списка. Все выбранные значения отображаются в начале списка. В переменную результат запишется список всех выбранных элементов (то есть тип результирующей переменной – список);

- Флажок – поле, которое может принимать только два значения – true и false, то есть галочка установлена или нет.

Поле «Источник данных»
В это поле вводится название переменной или строка, на основе которой контрол будет заполнен. Немного поподробнее о поле при выборе различных элементов интерфейса:
-
Для типа элемента «Надпись» туда вводится значение, которое должно быть отображено в выводимой надписи;
-
Для «Поле для ввода», «Выбор даты», «Выбор файла» и «Выбор файла» вводится значение, которое сразу будет указано в поле, если это необходимо. Если поле должно быть пустым, то не надо заполнять «Источник данных»;
-
Поле «Флажок» поддерживает такие значения, как «true»/«false» и 1/0. Если подано в источнике данных true или 1, то флажок будет установлен;
-
Для «Таблицы» необходимо подать заполненную табличную переменную для её отображения;
-
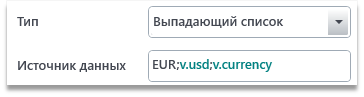
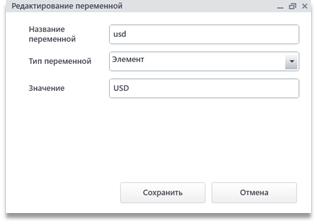
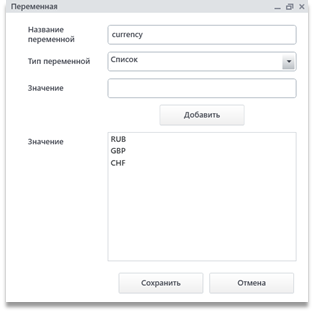
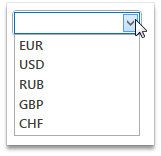
Для элементов интерфейса «Выпадающий список» и «Выпадающий список со множественным выбором» необходимо передать набор значений, которые пользователю будет предложено выбрать. Делается это через символ «;». Это могут быть строки, переменные-элементы, переменные-списки или табличные переменные, состоящие из одного столбца. Например, введено следующее значение, при приведенных далее примерах заполнения переменных:



Результат будет выглядеть следующим образом:

Поля «Колонка» и «Строка»
В эти поля необходимо ввести номер колонки и строки сетки (таблицы), в которых должен располагаться добавляемый контрол. Например, в примере с датами (Рис. 9.30.2) контрол «Надпись» - «Начальная дата» располагается в 0 колонке и 0 строке, а надпись «Конечная дата» - в 0 колонке и 1 строке.
Поля «Объединить колонки» и «Объединить строки»
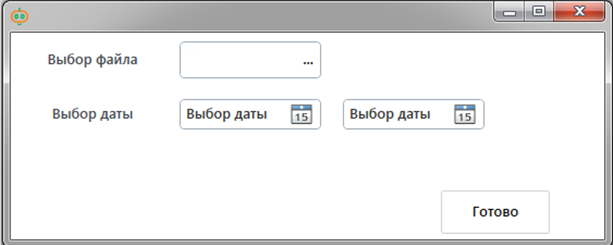
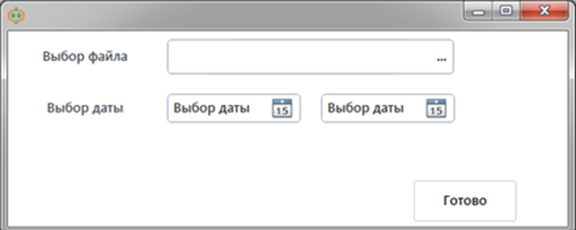
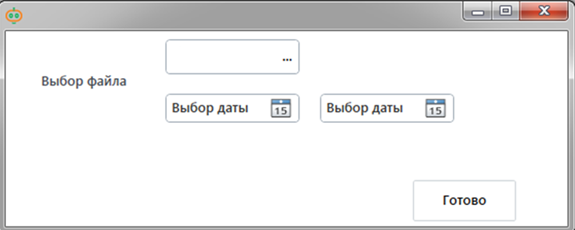
В некоторых случаях необходимо выводить поля не в конкретной клеточке сетки, а в объединении нескольких клеток. Например – нужно предложить пользователю выбрать Excel-файл для записи в него результатов и ввести начальную и конечную дату, по которым будут собираться некоторые данные. Хотелось бы объединить это в две строки, но для ввода даты нужно как минимум 2 поля, а поле для выбора файла – одно.

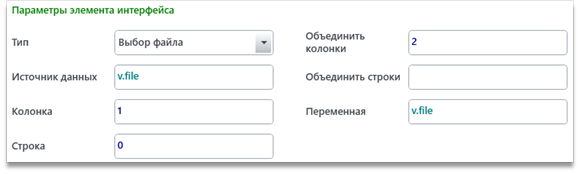
Для того, чтобы растянуть поле для выбора файла по длине полей для ввода даты, нам необходимо разместить его не просто в 1 колонке и 0 строке, но и объединить для него две колонки, чтобы оно занимало сразу обе:


То есть при заполнении поля «Объединить колонки» колонки, начиная с той, что указана в поле «Колонка», будут объединены по горизонтали в одну.
Аналогично с полем «Объединять строки» - указанное количество строк, начиная с той, что указана в поле «Строка», будут объединены в одну:

Поле «Переменная»
В это поле вводится название переменной, в которую будет записано значение, введенное (для выпадающего списка – выбранное) пользователем. Является обязательным полем для всех типов контролов, кроме «Надписи».
После заполнения всех полей необходимо нажать на кнопку «Добавить». После нажатия на нее элемент сразу отобразиться в окне предпросмотра в правой части окна.

По кнопке «Предпросмотр» откроется диалоговое окно в таком виде, в котором оно будет представлено пользователю.
Удалить или отредактировать элемент можно, предварительно выбрав его в области «Список элементов», а затем нажав на соответствующую кнопку, находящуюся над списком с элементами.
После добавления всех необходимых контролов нужно нажать кнопку «Сохранить» в правой нижней части окна.